В веб-дизайне, как и в графическом искусстве, большое значение имеет соотношение элементов. Один из фундаментальных концептов дизайна — негативное пространство. Управляя им, можно контролировать внимание зрителя, ненавязчиво выделять информацию, последовательно переводить взгляд от одного структурного элемента к другому. В этой статье мы разберем основные приемы эффективного использования негативного пространства в веб-дизайне.
Этот термин пришел из фотоискусства и обозначает все то пространство, которое не попало в фокус. Графические дизайнеры часто используют термин “пробел”, имея ввиду любое пустое пространство, чаще всего белого цвета. Здесь же эти понятия будут использоваться как синонимы, независимо от цвета и однородности.
Негативное пространство — это тот каркас, который держит элементы дизайна вместе, задавая ему общий стиль. Пробелы разделяют важные части дизайна, делая их доступными для восприятия. Правильный баланс отрицательного пространства и элементов дизайна — залог успеха.
Микро- и макроуровни негативного пространства
Подсознательно наше восприятие настроено на работу с позитивным пространством, а пробелы помогают сосредоточить внимание на его составляющих. Все пространство между большими блоками дизайна - это макропробелы, все отступы между мелкими объектами дизайна, а также интервалы — это микропробелы. Первые позволяют структурировать части дизайна, а вторые, в свою очередь, обеспечивают нормальное восприятие информации, позволяя дизайну “дышать”. Давайте разберем на примерах:
Для лучшего понимания, как было использовано макропространство, следует упростить дизайн.
Итак, равное расстояние между тематическими блоками задает структуру дизайна и четкость восприятия. По законам композиции пробелы между маленькими блоками должны составлять 1/3 расстояния между большими блоками.

Как мы уже говорили, негативное пространство используется для сбалансирования и выравнивания элементов дизайна. Пробелы расставляют смысловой и структурный акцент. Ниже приведет типичный макет страницы сайта. В первом варианте блоки равноудалены друг от друга, законы композиции соблюдены. Давайте нарушим пропорции и посмотрим, как повлияет неправильное использование негативного пространства на восприятие дизайна:

Это вариант с нарушенными пропорциями:

Неправильное использование пустого пространства может разрушить структуру макета.
Что немаловажно, равные отступы между элементами дизайна одного уровня, например, кнопками навигационного меню или иллюстрациями, обеспечивают однотипность восприятия информации.


Микропробелы — это пространство между самыми маленькими элементами дизайна. Они обеспечивают читабельность размещенного материала. К макропробелам относятся интервалы и отступы в тексте, а также соотношение типографики и графики. Ниже приведены примеры использования микроотступов в дизайне:


В первом варианте размещенный текст слишком большой и близко расположен к изображению, что мешает восприятию последнего. Во втором — отступ подобран правильно.
Как понять, насколько легко визуально воспринимать ваш дизайн? Для этого воспользуйтесь приемом художников — отойдите от монитора на достаточное расстояние, при котором невозможно читать текст, и посмотрите не сливается ли текстовый блок с картинкой. Или ознакомьтесь с удачными примерами уже готовых макетов и воспользуйтесь опытом других дизайнеров:

Однотипность отступов — важный момент в использовании пробелов.

Пример справа смотрится значительно лучше: все дело в равных отступах между заголовком и основным текстом. Текст, да и весь дизайн в целом, становится более простым для восприятия.
Интерлиньяж
Негативное пространство между строками — это интерлиньяж. При его правильном подборе восприятие текста становится гораздо эффективнее. Чем больше текст, тем больше интерлиньяж — соблюдение этого правила сохранит баланс пропорций типографики. Избегайте слишком больших межстрочных отступов: это может привести к тому, что текст распадется на отдельные слова.

Негативное пространство и минимализм
Минимализм в веб-дизайне предполагает минимум графики, выделение важной информации за счет контраста с негативным пространством. Именно в этом направлении дизайна можно увидеть наилучшие примеры работы с пробелами.
Но использование негативного пространства не равносильно минималистическому стилю дизайна. Акцент на пустое пространство дает ощущение строгости, четкости и информативности: дизайн как бы дышит. При этом расстояние между элементами больше, чем мы привыкли видеть, что позволяет уделить время проработке деталей.
Минимум графики и максимум пространства — хороший выбор для “серьезного” дизайна сайтов.


Например, Google — приверженец минималистического стиля — в изобилии использует пустое пространство, что придает дизайну ощущение простоты и лаконичности.

А компания Apple применяет данный метод для структурирования элементов дизайна, благодаря чему увидеть нужный раздел на сайте легко. Что интересно, такого же стиля бренд придерживается и в дизайне своих магазинов.

Минималистические сайты — это яркий пример манипулирования пустым пространством, но в дизайне встречается еще один эффективный метод. Его можно охарактеризовать как нарушение всех правил.
При дизайне следующих сайтов макропространство не унифицировано по однотипному шаблону, элементы дизайна разбросаны как бы в случайном порядке. За счет этого создается ощущение импровизации, творчества, несерьезности. Такой подход хорош для дизайна сайтов игровой, праздничной тематики, а также для органического дизайна, чтобы имитировать “естественное” расположение элементов в дизайне. Обратите особое внимание на микропробелы: несмотря на импровизацию с типографикой все интервалы и отступы соблюдены.





Работая с пустым пространством, вы задаете стиль сайту. Будет это минимализм, перегруженность или органика — все зависит от целей и задач дизайна. Естественно, что несоблюдение структурной иерархии и законов композиции подойдет не для каждого сайта. Все дело в нахождении баланса между элементами дизайна и пустым пространством, а также, в акценте на необходимой информации.
Совсем не пустое пространство
Мы уже говорили о том, что негативное пространство не обязательно должно быть однотонным белым фоном. За последние два года в области веб-дизайна появилась мода на Photo background style. Этот достаточно новый подход в использовании негативного пространства, который уже успел завоевать популярность. Он интересен тем, что внимание посетителя переноситься с позитивного на негативное пространство. То, что раньше было не в фокусе, теперь несет основной эстетический посыл, выражая главную стилистическую идею сайта.



Используя фото как негативное пространство, следует учитывать три основных момента:
- тематичность выбранной фотографии;
- ее стилистическое и эстетическое соответствие целям и задачам дизайна;
- работа с типографикой.
Из практики все мы знаем, что текст лучше читать на однотонном фоне. Решить задачу эффективного восприятия текста помогут дополнительные элементы дизайна, например, подложки под текст. Также не забывайте экспериментировать с прозрачностью и режимами наложения как подложки, так и фотографии.

Использование иллюстраций — еще один интересный прием работы с негативным пространством, принципы применения которого такие же, как и у фото. Хорошо подобранная иллюстрация задает стиль дизайну сайта, подчеркивает основную тематику.


Негативное пространство и логотипы
Использование негативного пространства при создании логотипа — один из любимых креативных приемов дизайнеров. Ведь логотип — это опознавательный знак компании, представляющий собой один символ или короткую надпись. Вместить в него не только название компании, но и смысловой посыл — дело непростое. Ниже приведены примеры логотипов, дизайн которых базируются на негативном пространстве:



Согласитесь, выглядит восхитительно. Такой подход к созданию логотипа, привлекает внимание зрителя, так как креативность всегда запоминается.
Поводя итоги, следует отметить, что залог успеха будущего дизайна состоит в правильном использовании пространства: оно не должно быть перегруженным или напротив слишком пустым. Даже при создании графики в стиле минимализм, глаз посетителя необходимо цеплять за важные элементы. Наличие правильно разработанного негативного пространства поможет передать скрытый смысл, основную идею дизайна.
Пустое пространство в дизайне - это не площадь, на которой ничего не расположено — это способ позиционирования графических и текстовых элементов. Научитесь правильно применять его, и Ваш дизайн станет интересней.
Манипулируя вниманием посетителя при помощи грамотно созданного негативного пространства, проще подвести его к нужной информации.
Кому эта статья будет полезна? Во-первых, всем начинающим дизайнерам, а также всем тем, кто уже начал свой путь в роли UI/UX дизайнера, в студии или на фрилансе, но в той или иной мере испытывает неуверенность при работе с контентом.
Идея статьи
Она пришла ровно год назад, когда я начал преподавать дизайн в IT школе. Именно тогда я понял, что у многих студентов (как и у меня, когда я начинал свою карьеру дизайнера) есть проблемы с правильным размещением контента. Обычно все сводилось к тому, что либо я лепил чересчур много текста, либо наоборот количество пространства вокруг текста можно было сравнить с пустыней в Чили.
Недавно мне попалась книжка ребят из UXPin про негативное пространство, которую я перевел, добавил немного своего опыта и изложил все мысли в этой статье. Надеюсь Вам будет интересно и полезно!
Итак, начнем!
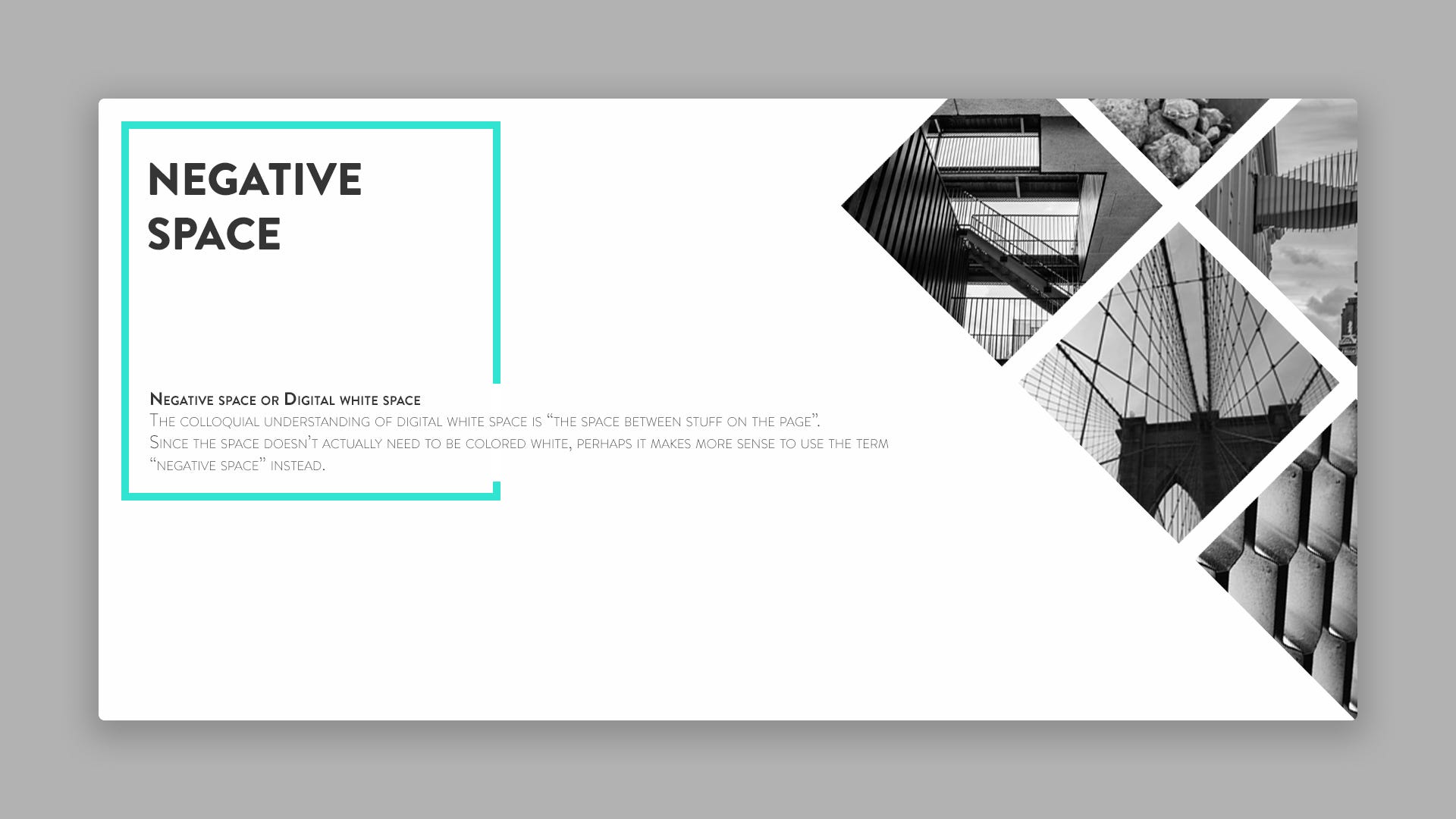
Негативное пространство

Слайды взяты из моего доклада, с которым я выступал в Днепре и в Харькове. Слайды на английском, т.к. планируется английская версия доклада.
“Негативное пространство” - это пространство между элементами на странице.
Каждый веб-сайт - это цифровое отображение интерфейса. Кнопки, ссылки, текст и другие медиа нуждаются в «воздухе». Подобный эффект вы можете увидеть, например, рассматривая хорошую картину, где пространство улучшает общую композицию, для этого часто применяют понятием “большая картина ”.
Также негатинвное пространство может использоваться и между более мелкими объектами, такими как текст или небольшие изображения. Пространство часто говорит больше об отдельных элементах, а не о странице в целом. Это как один большой микрокосмос в макрокосмосе: мелочи всегда влияют на общую картину.
Разделение негативного пространства

Есть несколько различных видов негативного пространства, применяемых в layout-ах веб-сайтов:
- Композиционное негативное пространство - пространство для полей, отступов и общей композиции.
- Визуальное негативное пространство - пространство для графиков, иконок, кнопок или элементов.
- - пространство между заголовками / пунктами и строками текста.
Для примера давайте рассмотрим с вами предыдущий слайд. Это пример админпанели (или Dashboard -а). Обратите внимание насколько хорошо каждый элемент, каждая кнопка и блок читаются и смотрятся гармонично, как в общей картине, так и по отношению к другим элементам.
Композиционное пространство здесь хорошо видно в отступах между блоками. Мы четко видим блок навигации и блок поднавигации, а также основной контент.
Визуальное пространство здесь хорошо отражено в отступах между небольшими изображениями и основными блоками, создавая визуальную дистанцию. Визуальные элементы - это середина между макро дизайном композиции и микро содержанием стиля. Обратите внимание на правильное расположение иконок и пространство между ними, блоки с цифрами 15, 14 и 28 смотрятся гармонично, а контент не выглядит затерянным в этих карточках.
Копнув глубже, мы увидим текстовое негативное пространство между заголовками текста и, например, в блоках сообщений. Кроме этого, обратите внимание, как текстовое негативное пространство используется между миниатюрными изображениями и их названиями.
Макро- и

Ребята из UXPin в своей книге часто “негативное пространство” называют “цифровым белым пространством”.
Все стили негативного пространства можно разбить на 2 основные категории: и . Большие сайты включают обе категории в дизайн layout-ов.
обнаруживается при общем взгляде на дизайн, на макроскопическом уровне. Как я уже упоминал, его можно назвать “большой картиной” , где композиционное негативное пространство захватывает основной фокус. Дизайнеры обычно начинают новый веб-проект с создания варфрейма или прототипа, который наглядно демонстрирует макро-негативное пространство на странице.
Микро-негативное пространство регулирует пространство между всеми небольшими элементами страницы, такими как: навигационные ссылки, галереи изображений, неупорядоченные списки и заголовки страниц. Микро-негативное пространство может быть использовано для медиа, таких как изображения / иконки (визуальное негативное пространство ) или таким текстом, как заголовки / параграфы (текстовое негативное пространство ). Как и большинство детализированных layout-ов, приведенный выше пример демонстрирует присутствие как макро- так и микро-негативного пространства вместе. Макро-негативное пространство существует между каждым из больших разделов страницы, в то время как микро-негативное пространство располагается между внутренним контентом страницы.
После того как мы узнали о том, что же такое негативное пространство и о его видах, давайте попробуем научиться его использовать.
Как применять негативное пространство
Каждый веб-сайт использует пространство по-разному в зависимости от сути контента.
К примеру, вы можете оставить много негативного пространства на landing page, потому что хотите сделать акцент на кнопке призыва к действию.
Некоторые интернет-магазины напротив, имеют много контента, который необходимо уместить в layout. В этом случае, потребность в негативном пространстве по-прежнему не исчезает, но вероятно, контент не будет с таким же размахом и беззаботно размещен, как мы могли бы увидеть на обычной landing page.
Суть заключается в том, что негативное пространство должно быть увязано с контекстом, это значит, что нет особых четких правил, применяемых для каждого веб-сайта. Но вот некоторые общие советы:

- Почувствуйте ваш веб-сайт и его организацию - Ограничьтесь 15 точками внимания для страницы. Каждому элементу, который вы добавляете в интерфейс, назначается одна точка.
- Сравните свои идеи с другими похожими дизайнами - Проанализируйте, как другие дизайнеры используют негативное пространство в своих layout-ах.
- Поймите, что взаимосвязи внутри контента определяются окружающим негативным пространством - Пассивное негативное пространство создает «воздух», в то время как активное негативное пространство приводит пользовательский взгляд к конкретной части контента.
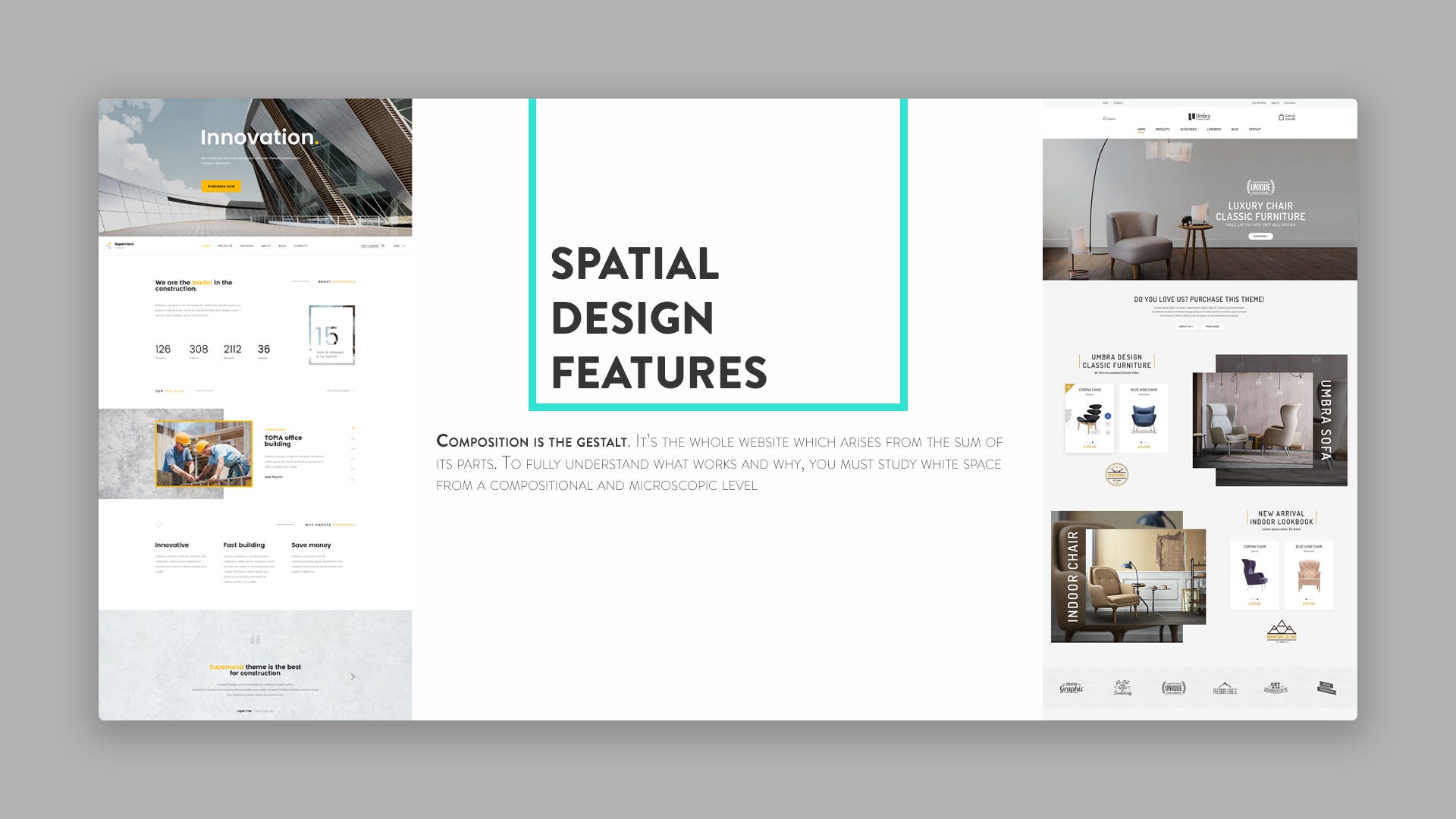
Пространственные дизайн фичи

На данном слайде также, показано хорошее применение негативного пространства.
Композиция - это гештальт . Это целый веб-сайт, который возникает из суммы его частей. Чтобы полностью понять, что работает и почему , вы должны изучить белое пространство на композиционном и микроскопическом уровне.
Давайте рассмотрим пример на слайде выше. Справа у нас еще один интернет-магазин по продаже мебели, но с другим дизайном. Обратите внимание, как здесь работает негативное пространство: каждая карточка с товаром (кресла) является отдельной композицией со своим негативным пространством, которое создает акцент на контенте. В свою очередь, эти карточки гармонируют друг с другом и смотрятся хорошо, за счет негативного пространства вокруг них. А композиция из этих карточек, в свою очередь, прекрасно вписывается в общую картину сайта и дополняет блоки с фотографиями интерьеров.
Гештальт законы гласят - объекты, расположенные в тесной близости будут выглядеть как единый “блок”, таким образом, негативное пространство выступает в качестве визуального сигнала . Но другие элементы, такие как, например, виджет галереи тем, призваны быть хорошо отделены. Больше пространства между текстом и изображениями (в сочетании с контрастным цветом) заставляет посетителей обратить свое внимание на виджет галереи, так как ничто другое не отвлекает внимание. Это удобный прием для ссылок / кнопок или определенного контента, если вы хотите добавить больше интерактивности.
Сайты портфолио являются еще одним отличным источником вдохновения для использования негативного пространства , поскольку дизайнеры уделяют большое внимание тому, чтобы со вкусом оформить свои работы. Идеальный дизайн сайта включает в себя всю визуальную информацию в «эффектной подарочной упаковке».
Практическое применение

Каждый дизайн веб-сайта является уникальным, поэтому вы должны всегда компоновать негативное пространство с другими дизайн техниками, которые хорошо работают друг с другом.
Вот несколько советов для практического применения негативного пространства :
- Разнообразие - хорошо. Для некоторых проектов, возможно, потребуется меньше негативного пространства, для других, наоборот - намного больше.
- Приоритет - разборчивость и читаемость. Перед тем, как приступить к дизайну, создайте список элементов интерфейса для оценки масштабов вашего контента. После того, как вы закончите, попробуйте создать своего рода грубый варфрейм контента, чтобы оценить, сколько пространства потребуется для хорошей разборчивости (насколько хорошо вы сможете различить буквы и слова) и читаемости (насколько хорошо вы сможете разбирать содержимое).
- Вырывайтесь из вакуума. Используйте контрастные цвета, соизмеримые размеры шрифтов и асимметричное негативное пространство , чтобы добавить стиля в layout. Поймите, что негативное пространство является побуждающим к реакции элементом дизайна и влияет на восприятие всех окружающих элементов.
Применение негативного пространства является одновременно эстетическим и практическим. Оно влияет на цифровой дизайн так же, как бы повлияло на картину - но сайт это не картина. Сайт предназначен для взаимодействия, кликанья, прокруток и используется таким количеством людей, каким это только возможно.
Практическое негативное пространство создает структуру вокруг контента, которая имеет жизненно важное значение для успеха любого дизайна. Подумайте, почему при применении негативного пространства важно знать больше о дизайне пространства для контента.
Эстетические свойства негативного пространства

Для большего погружения в дизайн негативного пространства , требуется знание других фундаментальных UI принципов дизайна. Они часто близки к принципам, применяемым в области графического дизайна и все они объединены в общую композицию.
Негативное пространство играет важную роль в конечной композиции, поскольку оно существует в каждом стиле layout-а, независимо, будь это минималистский стиль дизайн-агентства или огромной компании онлайн торговли. Конечно можно следовать стилю минимализма, но не всегда это является единственным лучшим выбором для каждого веб-проекта. Относитесь к негативному пространству как к такому элементу дизайна, при использовании которого, только вы сможете соизмерить величину своего труда и успеха, так как люди не смогут этого понять и оценить.
Подводя итог, помните:
- Негативное пространство служит как содержанию, так и стилю дизайна.
- Пространство между большими частями контента будет его разграничивать, создавая блоки (разделы) страницы.
- Дополнительные отступы вокруг определенного сегмента контента привлекают внимание посетителей к этой области, потому что на экране нет ничего другого такого, что бы привлекло внимание.
Создание визуальной иерархии
Все мы знакомы с понятием иерархии в реальном мире. Например при упоминании королевских семей, мы четко представляем, кто на каком уровне - принцы и принцессы, короли и королевы.
Дизайнеры используют иерархию, чтобы показать превосходство одного элемента / раздела над другим. Конечно, важную роль играют такие детали, как размеры шрифтов и их стили, но негативное пространство также может помочь установить связь между заголовками или абзацами текста. Иерархия - это то, что делает контент легким для понимания.
Большее расстояние привлекает внимание

Когда вы делаете большие расстояния между элементами страницы, вы вынуждены удалять “лишние элементы”, которые попадаются на пути. Вы всегда можете использовать негативное пространство в ваших интересах, потому что это непосредственно не заметно для посетителей. Если вы вставите белое пространство между частями контента, то сможете таким образом привлечь внимание к этой области.
В случае, когда вы сомневаетесь, как лучше поступить - всегда нужно предпочитать большее количество негативного пространства , меньшему. Многие веб-сайты, к сожалению, страдают от перегрузки слишком большим количеством информации, без достаточного количества «воздуха». Но это лишь общее правило и не следует воспринимать его как нерушимый закон.
Правильные пространственные пропорции являются правильными только для определенного контента. То, что выглядит хорошо в одном layout-е, может плохо смотреться в другом. Тонкий баланс пространства должен быть достигнут путем практики и изучения существующих layout-ов сайтов.
Чередование пространственных элементов

Когда элемент использует асимметричное пространство, он выгодно выделяется на фоне других, окружающих его элементов. Это всегда будет выглядеть ярко, что особенно важно, если вы делаете дизайн части страницы, на которой один линк или кнопка требует большего внимания, чем другие.
Асимметрия не всегда связана внешними взаимоотношениями с полями, отступами или выступами. Она также может быть связана с внутренними взаимоотношениями, например, между небольшими изображениями или выравниванием текста. К примеру, галерея изображений может содержать 5 картинок, где средняя немного больше, чем другие, что главным образом, используется для привлечения внимания. Асимметрия отлично подходит для акцентирование на определенной области на странице или к конкретному элементу на странице.
Давайте рассмотрим более подробно, как асимметричность выражается через контраст, интервал и другие элементы дизайна, дополняющие друг друга.
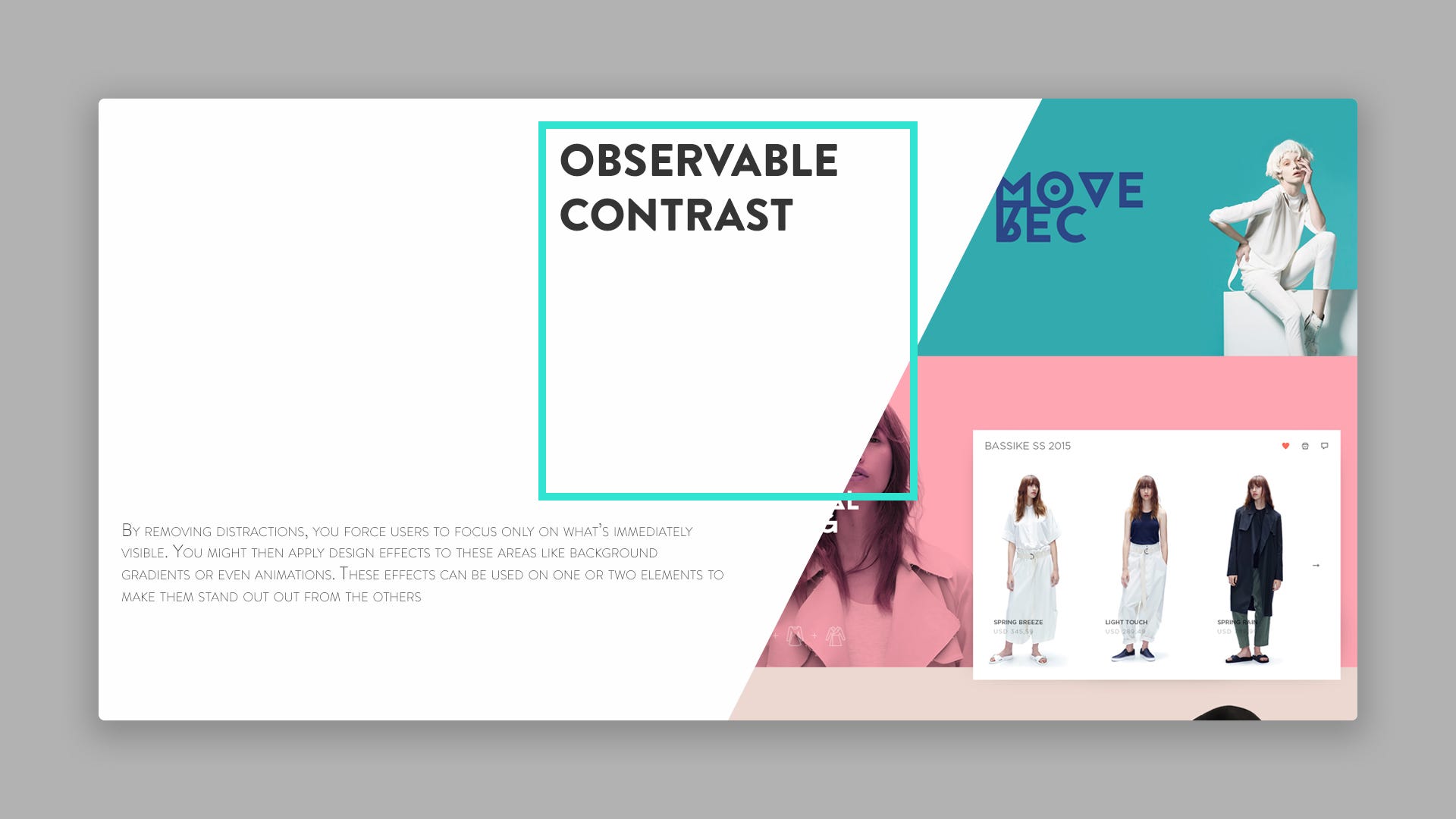
Наблюдаемый контраст

Путем удаления всего, что отвлекает, вы заставляете пользователей сосредоточиться только на том, что сразу бросается в глаза. Затем можете применить дизайнерские эффекты, такие как фоновые градиенты или даже анимации к этим областям. Эти эффекты могут быть использованы на одном или двух элементах, чтобы сделать их выделяющимися среди других. Используйте негативное пространство в ваших интересах, чтобы привлечь рассеянно перемещающийся взгляд пользователя к определенным элементам страницы.
Пространство привлекает внимание

Разделив страницу на блоки, вы создаете естественную иерархию контента. С помощью уникальных стилей (полноэкранные бекграунды, увеличенная типографика, скриншоты приложений) эти деления на разделы становятся еще более очевидными. Имейте ввиду, что не всем веб-сайтам подойдет подобное деление содержания на большие разделы, но все-таки это очень популярная техника среди дизайнеров, которая выглядит просто фантастически, когда применена и выполнена должным образом.
Создание эффекта luxury с помощью пространства

Пример на слайде взят с сайта Marie Laurent (http://marielaurent.fr/)
Несмотря на то, что негативное пространство часто рассматривается как метод для улучшения UX и юзабилити, оно также может быть использовано для эстетических целей. Многие веб-сайты применяют негативное пространство как часть стиля дизайна, поскольку оно хорошо смотрится и аккуратно подчеркивает бренд.
Большинство layout-ов, извлекающих пользу из эстетического негативного пространства , созданы, чтобы сосредоточиться исключительно на контенте, без каких-либо отвлекающих факторов. Контент может быть сжатым, кратким в минималистичных layout-ах, или может быть долгим и детальным. Оригинальное, нестандартное использование негативного пространства в качестве элемента дизайна создает лофтовую, просторную атмосферу, которая резонирует во всем сайте.
Взгляните на пример на слайде выше. На домашней странице используется минималистичный стиль дизайна с flat цветами, типографикой одной группы (семьи) и большим количеством белого пространства. Layout построен вокруг разделов контента, которые привлекают ваше внимание почти сразу.
Обратите внимание на то, что большую часть домашней страницы занимают дизайн работы. Фактически образцы портфолио являются наиболее важным компонентом, и поэтому привлекают самое пристальное внимание. В области контента, негативное пространство отделяет текст, кнопки, и навигационные ссылки.
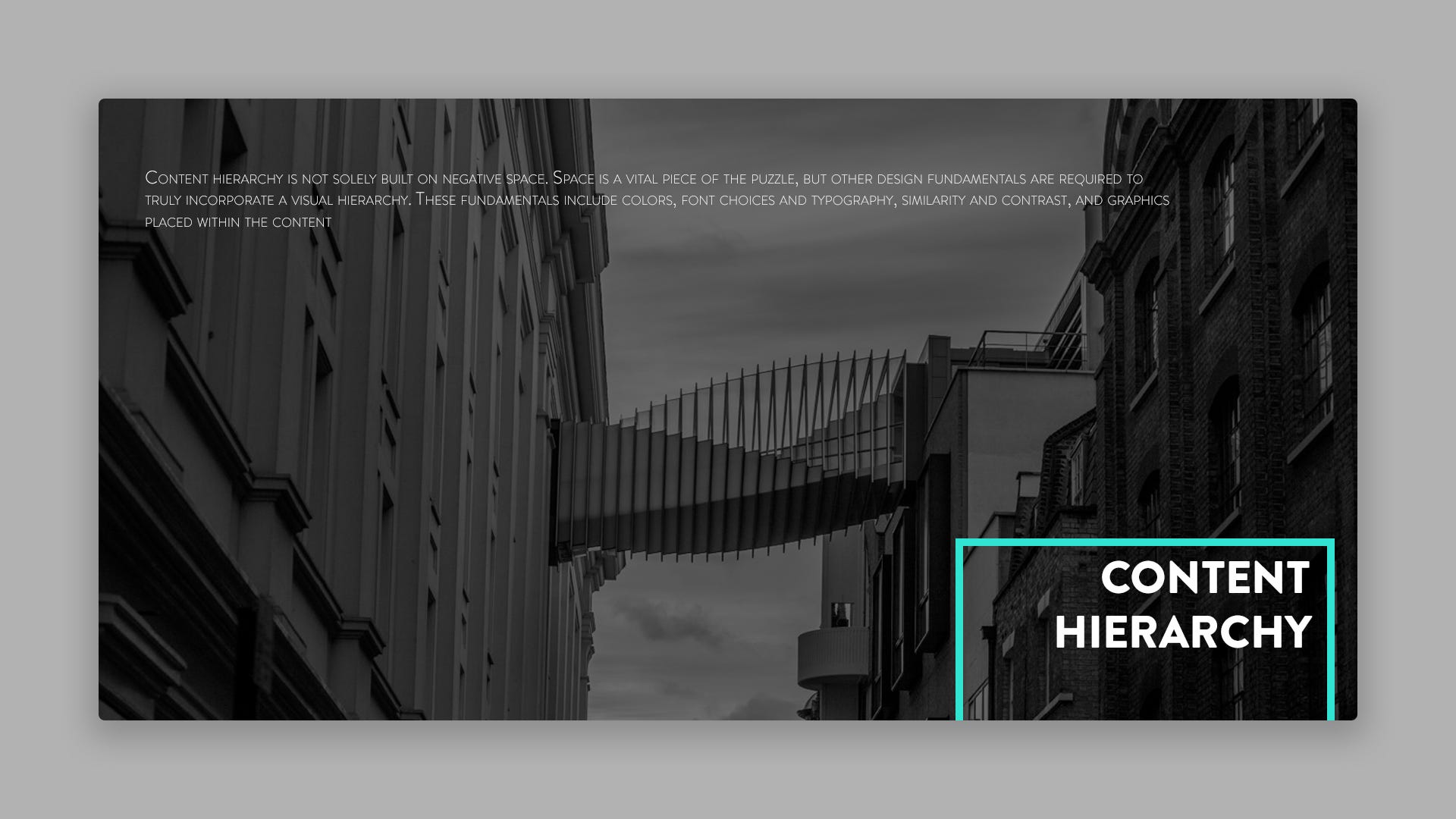
Эстетически негативное пространство также играет важную роль в одностраничных layout-ах.

Иерархия контента строится не только на негативном пространстве . Пространство является жизненно важной частью головоломки, но другие основы дизайна требуют точно включать в себя визуальную иерархию. Эти основы включают в себя цвета, выбор шрифта и типографики, сходство и контраст, и графику, размещенную согласно контенту.
Пространство, расположенное между всеми элементами, диктует их взаимоотношения и баланс. При создании нового мокапа, вы, вероятно, будете сомневаться насчет пространства некоторое время, если вы не являетесь опытным дизайнером.
Действительное понимание, сколько именно негативного пространства должно быть использовано для создания визуальной иерархии, требует практики и это также означает, что на вашем пути возможны и ошибки. Путаница - это большая часть процесса обучения и чем больше вы занимаетесь дизайном, тем больше вы будете учиться.
Создание структурированного контента и типографики

Ранее я говорил о построении иерархий в “большой картине” композиции веб-сайта. Но, так как мы погружаемся глубже в типографику, вы также должны учиться создавать иерархии, связанные с определенным текстом на странице. Вне зависимости от количества стилей заголовков, ваша работа дизайнера, применить их таким образом, чтобы иерархия была четко установлена.
Пространство между текстом имеет важное значение, поскольку оно помогает определить содержание самой страницы. Когда пользователи видят новый заголовок, они должны понять, переходит ли контент на совершенно новую тему или этот заголовок все ещё связан с текущей темой. Правильное сочетание размера, цвета и стиля заголовка текста помогает создать правильные ожидания у пользователей.
Отрицательное пространство между текстом показывает, как взаимосвязан контент страницы. Заголовки с большим количеством пространства выглядят как более доминирующие, в то время как заголовки, располагающиеся ближе к параграфам рассматриваются как связанные с ними по контексту. Нижние отступы после параграфов показывают соотношение между строками текста и их положение в иерархии. Все это опять же говорит о скилле использования иерархии в контенте, чтобы визуально разграничивать текст на странице.
Взаимосвязи заголовков

Каждый заголовок должен отражать его собственный уникальный стиль, который также дополняет другие стили текста на странице. Блестящее применение заголовков появляется с практикой, но негативное пространство должно в целом работать одинаково, независимо от стиля заголовков.
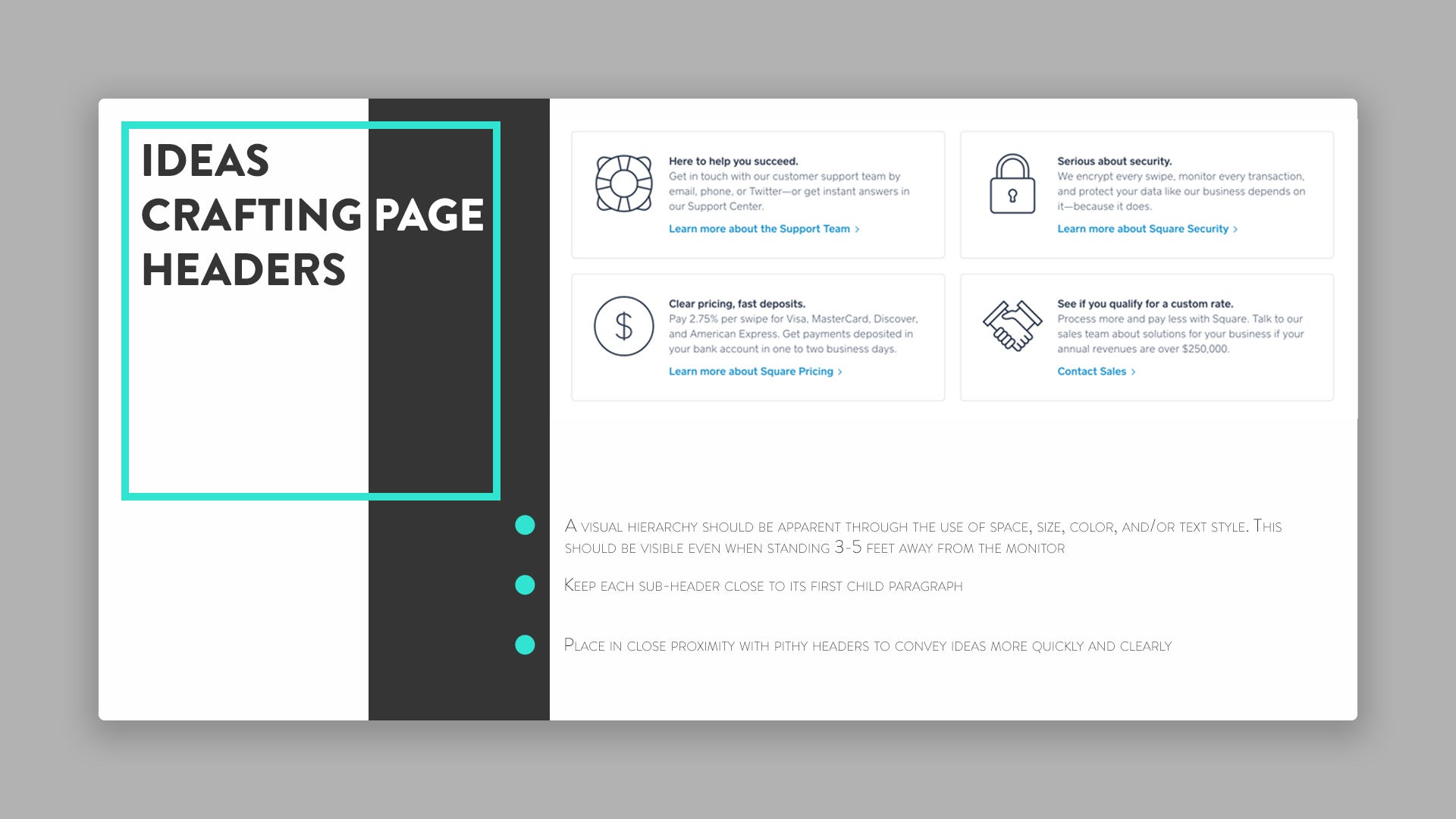
Рассмотрим пример, на слайде выше. Обратите внимание пространство между заголовком “Features” больше чем между другими заголовками, что говорит о том, что это главный заголовок всего раздела. В то время как заголовок “Know your business better with free report” читается как заголовок лишь текстового блока, в котором, в свою очередь, есть выделеные жирным, подзаголовки. Во всей этой структуре немаловажную роль играют и абзацы (образующие текстовые блоки), которые подчеркивают главенствующую роль заголовков.
Возьмите такие идеи во внимание для заголовков страниц:

- Визуальная иерархия должна быть очевидной, за счет использования пространства, размера, цвета и / или стиля текста. Она должна быть видна даже с расстояния 1–2 метра от монитора.
- Размещайте каждый подзаголовок близко к его первому параграфу.
- Размещайте текст в непосредственной близости к содержательным заголовкам, чтобы передать свои идеи более быстро и четко.
Контрастные эффекты

Другой метод построения визуальной взаимосвязи - использование контраста. Использование сбалансированного негативного пространства может построить своего рода фундамент, где текст ощущается естественной частью чего-то целого (единого). В примере выше, на слайде, видно, что за счет объединения контента в столбцы - эти блоки читаются четко, а заголовки с выделенным текстом выглядят более контрастно.
Навигационные меню

На сайте Microsoft наиболее удачно показан пример использования негативного пространства в навигационном меню.
Почти все веб-сайты требуют определенной формы первичной и вторичной навигации, если они, конечно, не являются одностраничными.
Интересно, что количество негативного пространства , находящееся в навигации, может отличаться друг от друга. Все зависит от плотности контента и количества ссылок, которые должны помещаться в одно навигационное меню. Многие из примеров, показанных выше - это простые landing page с несколькими линками. Чем меньше контента на landing page, тем более креативно можно подойти к layout-у навигации - например, сделать дизайн навигационных ссылок в виде больших блоков типографики или разместить их в углу.
Но при структурировании более сложного интерфейса, вам нужен более сильный план нападения. Как например, у компании Microsoft, которая обеспечивает саппорт всех своих продуктов (слайд выше). В дизайне сайта компании Microsoft принимается во внимание их огромное количество продуктов, начиная от таблетов до Xbox консолей и игр. Это очень тонкий баланс.
Их меню навигации выглядит как линки с выпадающими меню. Каждый выпадающий список использует всплывающее меню с вторичными и третичными линками на продукты. Не стоит и говорить, что веб-сайт компании Microsoft содержит очень много контента.
Большая часть их навигации - это изысканное использование негативного пространства . Все ссылки в их выпадающих меню ведут себя как блочные элементы с большими отступами. Посетители могут навести курсор на любую точку над / вокруг линка и он станет кликабельным. Следуя закону Фитса, создание больших областей для навигационных ссылок, идеально с точки зрения UX, поскольку это делает навигацию сайта легкой и приятной .
Читабельность увеличивается при добавлении большего количества пространства между текстом, поэтому делайте много дополнительного пространства при размещении множества ссылок в одном меню. В этом случае, щедрое количество негативного пространства помогает лишиться эффекта перенасыщенности из-за слишком большого количества объектов интерфейса, как говорится в законе Хика .

При дизайне меню навигации, всегда необходимо думать о плотности контента. Какое количество контента должно быть доступно в этой части веб-сайта? Ответ вы сможете найти, если поразмыслите над некоторыми опциями вашего дизайна навигации и, таким образом, поймете, какое количество негативного пространства должно быть применено. Некоторые советы для стилей навигационных меню:
- Отрегулируйте размер, шрифт и пространство в соответствии с количеством ссылок.
- Более мелкие ссылки могут также привлекать внимание с помощью контраста или прокрутки навигационной панели.
- Дополнительное пространство создает больше места для ссылки и она, таким образом, выделяется. Рассмотрите пространство, как по вертикали, так и по горизонтали, для создания “блока ссылок”.
- Различные разделы страницы требуют различного количества негативного пространства . Верхняя навигация веб-сайта может кардинально отличаться от навигации футера.
Длинные параграфы

Внешний вид контента будет изменяться в зависимости от его типа. Например, интернет-журнал новостей будет использовать стили параграфов, отличающиеся от тех, которые используются в небольшом блоге по садоводству. Количество контента, длина контента, а также уровень детализации - все вступает в игру, когда идет речь о стилизации параграфа.
Попробуйте дизайн с достаточно большим по размеру текстом, чтобы он был читаемым с расстояния 2м от экрана. Отношение к размеру текста очень похоже на отношение к белому пространству, в том смысле, что как правило, его лучше сделать больше, чем меньше. Но, тем не менее, проявляйте умеренность и сдержанность.
Если размер текста слишком большой, то он будет просто занимать больше места на экране и требовать прокрутки. Но если он слишком мал, он может оказаться просто нечитаемым или посетители будут испытывать трудности с «вертикальным ритмом» (устоявшийся четкий строгий паттерн и это заставит их глаза двигаться медленно от строки к строке.
Две важные вещи, которые необходимо иметь в виду - это поля (отступы) и высота строки (пространство между каждой строкой). Размер текста в параграфах предписывает оба эти значения, так как белое пространство зависит от размера.

Вот некоторые хорошие практические правила:
- Не используйте высоту строки больше, чем обычная, средняя строка текста.
- EM Unit CSS шрифта идеально подходит для создания единых размеров во всех браузерах.
- Высота строки часто должна быть чуть больше, чем размер шрифта.
Интервалы между абзацами могут показаться сложной темой, но это важная тема, особенно для наполненных большим количеством текста, сайтов. Отступ от нижнего параграфа должен быть значительно больше, чем от типичной строки текста. Отступы от нижнего параграфа должны быть достаточно большими, чтобы вы могли визуально определить, когда параграф закончился.
После того, как вы определили размер текста веб-сайта, становится намного легче играть со значениями высоты строки и определять пространство для отступов. Цель здесь ясность и структура. Каждый новый параграф должен быть очевиден без каких-либо сомнений. Ключ - пропорциональное пространство между каждым блоком текста.
Вывод

Отрицательное пространство в типографике непосредственно влияет на общую композицию и уменьшает количество элементов на странице одновременно. В дизайне типографики, контекст - король.
Параграфы, расположенные на странице, возможно, потребуют увеличенных отступов, в отличие от параграфов, расположенных на боковых панелях. Линки в хейдере могут выглядеть лучше с применением дополнительных отступов, но линки в футере наоборот, будут выглядеть приятнее с небольшими отступами. Нет четких правил, только лучшие практики и ваш опыт помогут вам сориентироваться.
Также помните, что типографика всегда сопровождается своей собственной иерархией так же, как структура страницы. Используйте негативное пространство , чтобы подчеркнуть определенные области или группируйте вместе небольшие блоки текста. Много практики - оптимальный способ улучшить ваше восприятие быстрого распознавания пространственных композиций, которые будут лучшими для каждого конкретного веб-проекта.
Когда дело доходит до дизайна использования негативного пространства , помните, что пространство как эстетическое качество всегда идет на втором плане, а главным и основным всегда должно выступать его применение как инструмента дизайна. Пространство создает взаимосвязи, определяет иерархию, и подчеркивает контент - всегда имейте это в виду при рассмотрении вопроса о том, как снизить визуальный шум.

Если Вам было интересно - подписывайтесь на мои странички в соцсетях, а также следите за моими обновлениями. Спасибо!
Негативным пространством называется пустая область вокруг объекта съёмки. Это пространство свободно от какой-либо смысловой нагрузки кроме создания атмосферы и обозначения места нахождения объекта съёмки. Также распространено название "Белое пространство". Это то же самое, что и «Негативное пространство». Правильное использование данных композиционных приёмов позволит создавать уникальные фотографии с удивительным пространством и сюжетом.
Что из себя представляет "негативное пространство"?
Мы уже сказали, что «Негативное пространство» — это всё то, что окружает основной объект съёмки. Сам объект - это «позитивное пространство». Само определение достаточно абстрактно, поэтому проще разобраться на примерах. Чаще всего небо является негативным пространством.
«Негативное пространство» сообщает о месте положения позитивного пространства, об атмосфере вокруг, создаёт настроение.

Использование «негативного пространства»
Каждый день мы видим множество объектов вокруг и знаем как они выглядят, знаем какая у них текстура и даже можем определять их на ощупь. Именно эти знания заставляют нас стараться передать на фотографии объект таким, каким мы его знаем. Это не позволяет взглянуть на него по другому. Если попытаться сосредоточиться не на самом объекте съёмки, а на атмосфере вокруг, то позитивное пространство приобретёт новый смысл и впишется в большую композицию с неповторимой атмосферой.
Необычный снимок можно сделать проигнорировав сами объекты съёмки и сосредоточившись лишь на пространстве вокруг них. Главное, чтобы они гармонично вписывались в это пространство.

Редактировать композицию можно кадрированием в графических редакторах. Это позволит довести снимок до идеального состояния. Также можно размыть, осветлить или затемнить фон, что придаст дополнительную выразительность.
Отрицательное (негативное) пространство - это свободная от изображения область вокруг объектов съемки. С его помощью можно более эффективно подчеркивать формы и размеры, расставлять смысловые акценты, а также даже самостоятельно формировать несколько составляющих в композиции кадра.
Отрицательное пространство иногда называют также белым пространством. Его концепцию используют в искусстве, дизайне, и скульптуре в течение сотен лет. Негативное пространство в равной степени полезно использовать и для фотографирования, потому что из вероятного среднего фотоснимка можно получить выдающуюся фотографию.

К сожалению, это понятие не многие фотографы улавливают и могут воплотить на практике. Давайте рассмотрим подробнее, что такое отрицательное пространство и как с успехом использовать свои знания по этому поводу, чтобы перевести фотоснимки на более высокий уровень и добиться интересных результатов.
Так как принято считать, что негативное пространство является областью, которая окружает основной объект съемки в вашем фото (главный предмет известен, как «позитивный в пространстве»), то получается, что само определение довольно абстрактное. Например, в снимке снизу позитивное пространство - это лист в заборчике, а желтый штакетник в этом изображении формирует отрицательное пространство.

Отрицательное пространство определяет и подчеркивает основной предмет на фотографии, формирует - обеспечивает «передышку» для глаз, предотвращая сильную перегрузку и загромождение деталями, осуществляя своего рода проводку от зрителя к тем объектам и деталям, которые следует рассматривать, тому что является основным в снимке. При правильном использовании негативное пространство обеспечивает естественный баланс с положительным пространством в композиционной сцене. Получить такой баланс на практике довольно сложно, ведь само определение достаточно субъективное. Но эти навыки тренируются и со временем у вас будет получаться все лучше и лучше.

by Nathalie Rendu
Мозг человека полон предвзятых представлений о том, как выглядят объекты с точки зрения их размера, формы, цвета, текстуры, и так далее. К сожалению, эти предубеждения искажают то, как мы видим всю сцену целиком, именно это и приводит к тому, что фотографии, которые хорошо выглядят в нашем сознании на самом деле не так хороши. Ключ к преодолению проблемы кроется в том, чтобы игнорировать объекты, которые вы собираетесь снимать, а сосредоточиться на промежутках между и вокруг них. Это заставит вас уделять больше внимания композиции и поможет увидеть формы и размеры главного объекта съемки более точно.

Посмотрите внимательно на то, что вы хотите сфотографировать и постарайтесь сформировать кадр таким образом, чтобы положительное и негативное пространство были сбалансированы относительно один другого. Будьте щедры с количеством пустого пространства, которое следует оставить вокруг главного объекта съемки. Не думайте, что нужно втиснуть визуальную информацию в каждый квадратный дюйм кадра.

by Octavian Andrei
Освоение понятия, как следует использовать негативное пространство, требует времени. Мы так привыкли к фокусировки на главном объекте в сцене, что это может показаться странным относиться к нему почти машинально. Однако, если уделять внимание тому, что окружает главный объект съемки и более тщательно подходить к вопросу «воздуха в кадре», несомненно такая практика приведет к созданию более сильных композиций.
Работая над фотографией, мы всегда ограничены прямоугольной рамкой кадра. Мы вольны использовать предоставленное нам пространство как нам заблагорассудится. Мы можем включать в кадр одни объекты, оставлять за границами видимости другие. Мы можем выбирать главных персонажей и усиливать акценты на них, или, напротив, создавать абстрактные или графические композиции, где нас интересует узор, текстура или ритм. Тем не менее, какой бы кадр мы не выстраивали, мы всегда работаем с пространством. При этом, очень важно понимать, что пространство — это не просто то место, где мы можем располагать наши объекты. Пространство само часто бывает объектом.
Существует такое понятие — негативное пространство . Обычно так называют пространство, окружающее главный объект фотографии или рисунка. Негативное пространство, несмотря на свое не позитивное название, может быть очень хорошим выразительным средством. С его помощью мы можем добиваться самых разных вещей.
1. Заставлять фотографию дышать, наполнять ее воздухом.
2. Выделять один, непохожий на все остальное, объект, выгодно подчеркивая необходимый контраст.

3. Создавать однородный фон для четкого и читабельного разделения планов.

4. Создавать иллюзию бесконечности пространства, внутри которого живет главный объект съемки.

5. Подчеркивать контраст между объектами, заложенный в фотографию автором.

Но самое главное: правильное использование негативного пространства делает фотографию простой, лаконичной и читабельной. Такие фотографии очень просто воспринимать, они моментально находят отклик у зрителя, без преград считывающего высказывание фотографа.
Помимо негативного пространства, существует пространство мертвое . Оно тоже окружает основные объекты съемки, однако работает оно абсолютно противоположным образом. Мертвое пространство заполнено множеством отвлекающих и сложно различимых деталей. Оно мешает и заслоняет собой высказывание фотографа, и первое, что хочется сделать при просмотре фотографий с мертвым пространством — немедленно избавиться от него.
В этом примере на переднем плане расположены кусты с красными листьями, сливающимися в одно сплошное и не читаемое пятно, за которым расположилась зона бурой травы. Такой передний план ничем не оправдан, он не работает композиционно, он эстетически не привлекателен, он неряшлив и сумбурен. Это пространство лишь отвлекает от красивых гор на заднем плане и атмосферных высокогорных домов на среднем. Это мертвое пространство.

Похожая ситуация и в этом примере. Великолепная горная гряда теряется на фоне бесформенного бурелома на переднем плане. Взгляд то и дело возвращается к этим поваленным деревьям, и безуспешно пытается отыскать во всем этом гармонию. Это похоже на состояние зрителя, сидящего в кинотеатре на просмотре увлекательного фильма, но вынужденного постоянно отвлекаться на невнятный разговор соседа по мобильному телефону: в какой-то момент ты, волей неволей, начинаешь вслушиваться в шепот говорящего, теряя историю на экране.

